
En los últimos años han aparecido nuevos elementos de posicionamiento que han ido ganando importancia en el SEO de cualquier web. Uno de ellos recibe el nombre de Core Web Vitals.
Seguramente no sepas a qué nos referimos con este término, pues todavía es relativamente desconocido. Por eso consideramos importante descifrar sus claves.
Aquí vas a descubrir qué son las Core Web Vitals y cómo las puedes aplicar a tu proyecto para ganar relevancia y posicionamiento natural.
¿Qué son las Core Web Vitals?
Core Web Vitals es el nombre que recibe la nueva unificación de métricas. Son parte del Page Experience de Google, que ha diseñado esta señal para obtener una fórmula unificada y novedosa de medición que mejore la experiencia de usuario.
Google lleva años trabajando en una mejoría de la experiencia de usuario para que se ajuste a la realidad y a la verdadera búsqueda del internauta.
Sin embargo, muchos webmasters siguen muy centrados en la obtención de tráfico, sin pensar en demasiadas ocasiones en la calidad que el individuo debe encontrar en todo site que visite si está bien posicionado en las SERP.
Así pues, la propia Google ha centralizado ahora, gracias a los Core Web Vitals, las métricas clave que muestran la verdadera calidad de la experiencia de usuario. Para ello encontramos tres aspectos singulares que hemos de cuidar siempre:
- LCP: es la carga descrita en el término Largest Contentful Paint.
- FID: la interactividad con el usuario se resume en el término First Input Delay.
- CLS: la estabilidad visual de la web está resumida en el término Cumulative Layout Shift.
Estas métricas pueden ser monitorizadas en PC y en dispositivos móviles, aunque solo computarán estos últimos terminales en las clasificaciones.
Añadir que, al observar las puntuaciones, debemos tener claro que las métricas son evaluadas en el percentil 75 de los diversos usuarios, por lo que, para aprobar en las Core Web Vitals, los puntajes mínimos recomendados deben superar al menos el 75% de las visitas.
¿Cuáles son las características de las Core Web Vitals?
Ya hemos hablado brevemente de las tres métricas principales que componen el Core Web Vitals. Ahora, vayamos a conocer uno por uno en mayor profundidad para entender cómo lograr un buen puntaje para nuestros proyectos Online.
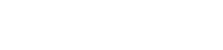
1. LCP o Largest Contentful Paint
Como hemos comentado, esta es la métrica que se centra en el rendimiento de la carga de cada página. Es decir, mide el tiempo que tardará en cargarse el considerado como contenido principal de tu web.
Aquí veremos los tiempos de carga de la imagen destacada, un párrafo grande de texto o la principal sección de tu site. Es decir, se centra en aquello que es relevante para el usuario.
Los estudios disponibles hoy en día muestran que el elemento más grande de una web suele ser el primero que los usuarios quieren ver.
Así pues, será el que mejor tenga que rendir sin que afecte al CSS, y ello lo hará en toda clase de formatos, por ejemplo, el móvil, donde tan importante es para el Core Web Vitals, como acabamos de decir.
Valores del LCP
Así que, según las métricas y puntuaciones de Google, para que sea bueno y alcance el 75% de las visitas de la página, debe tener un tiempo de carga que no exceda los 2,5 segundos. Por debajo, obtendrá una puntuación buena.
Entre los 2,5 segundos y los 4 segundos se irá a una puntuación mejorable. Por encima de los 4 segundos se considera malo y perjudicial para el site.
Ojo, en este caso la puntuación alta indica que el usuario espera demasiado a ver el contenido. El tiempo de renderización es elevado en exceso.
Así que, si tienes en tu web vídeos e imágenes pesadas sin renderizar o que están bloqueadas por JavaScript, es conveniente arreglarlo cuanto antes para no perder tráfico.
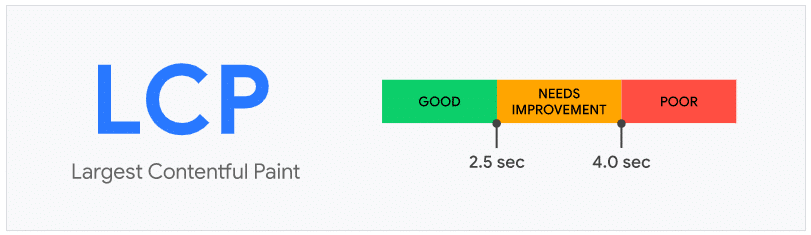
2. FID o First Input Delay
Veamos ahora el segundo aspecto clave en la métrica del Core Web Vitals, llamado FID o First Input Delay. En este caso observamos que se enfoca en la interactividad y la facilidad para ofrecer respuestas desde la propia web.
Aquí se consideran las primeras impresiones, evaluando los posibles retrasos en los procesados de eventos.
O sea, se mide la demora desde que el usuario interactúa en una primera ocasión con el site, por ejemplo, clicando en un enlace o botón, analizando el tiempo que pasa desde tal clic hasta el final del procesado.
Conviene recordar, además, que el FID no considera interacciones como zooms o desplazamientos. Tan solo la primera interacción que se considera clave en la experiencia de usuario.
Si una página web no ofrece interacción con el usuario, o dicha interacción no se produce, el FID no informará, por lo que no será recogido.
El FID recuerda al TTI, el Time To Interactive, que mide el tiempo que tarda una página para ser interactiva. Eso sí, con la salvedad de que la medición del FID se produce antes de que la web sea interactiva por completo.
Valores del FID
En este caso, obtener una buena puntuación en FID exige tener un tiempo que baje de los 100 milisegundos de carga.
Cuando esta cifra radica entre los 100 y los 300 milisegundos, se nos informa de que se debe mejorar y, por supuesto, si supera los 300 milisegundos significa que nuestro First Input Delay es malo o muy malo y exige actuaciones inmediatas.
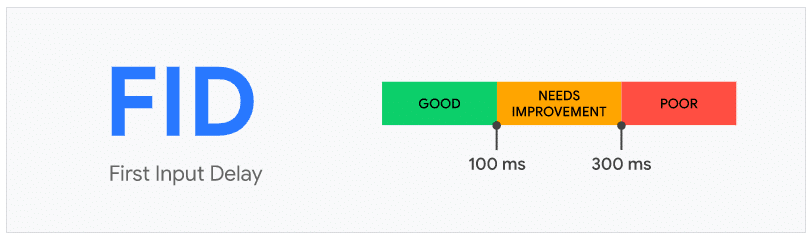
3. CLS o Cumulative Layout Shift
Finalmente, vamos con la tercera de las métricas que nos indican que tenemos una buena o mala experiencia de usuario. En este caso es el CLS, que va a medir la estabilidad visual de la página web.
Este parámetro se va a definir a raíz de un cambio de diseño inesperado.
Por ejemplo, digamos que un elemento de la página que es visible, de pronto, varía en tamaño y posición, lo que, por definición y defecto, va a afectar a la posición de todo el contenido que lo rodea. Esto sería un cambio de diseño, tal y como hemos citado.
¿Qué hacer si un usuario, por accidente, hace clic en un botón incorrecto puesto que el contenido de carga tardía ha provocado que se mueva dicho botón? Hay que actuar con prestancia.
Así pues, conviene lograr que, mientras se cargan, los elementos de una web sean estáticos.
Por lo tanto, al sumar todos los citados elementos del cambio de diseño en el CLS se tendrán en cuenta la distancia de movimiento de cada elemento y la ventana de visualización que se ve afectada por el cambio.
Valores del CLS
En este caso Google define la puntuación correcta cuando el tiempo está por debajo de los 0,1 segundos.
Hace falta implementar mejoras cuando este tipo va de los 0,1 segundos a los 0,25 segundos y habrá que considerar que tenemos un CLS malo cuando supera los 0,25 segundos.
Pero, ¿qué significan estos tiempos? El contenido de la web será estático por completo durante su ciclo de vida, lo que implica una baja puntuación. Sin embargo, sube cuando los contenidos se mueven.
Los elementos de diseño que causan que suba el tiempo del CLS suelen ser las imágenes, los contenidos que se inyectan con dinamismo, las fuentes web que provocan textos sin estilo o invisibles, los anuncios, las incrustaciones y los iframes que no han sido dimensionados.
Debemos estar atentos a las actualizaciones de Google respecto a las Core Web Vitals.
En el caso de la métrica CLS ha habido cambios que penalizan a los sites con puntuaciones bajas.
Por ejemplo, en apps como redes sociales que pasan mucho tiempo abiertas, pues tal y como estaba instaurada, se consideraba inadecuada.
Sucedía, por ejemplo, con las ya citadas plataformas sociales. Así pues, esta adaptación mejora sus mediciones y afecta a más del 50% de webs.
¿Cómo afecta al posicionamiento de un sitio web las Core Web Vitals?
Visto lo visto, es lógico pensar que las Core Web Vitals afectan de forma importante al posicionamiento natural de un site. Por eso conviene hacer uso de las buenas prácticas de diseño, desarrollo y optimización web, que aumenten la puntuación, para no perder posiciones en las SERP.
Entre estas prácticas, resulta muy importante tener muy presente, que un diseño web económico probablemente no esté optimizado a nivel interno, y por ello resulte que sus ventajas iniciales de costes terminen siendo muy perjudiciales a nivel de velocidad y optimización de carga.
Es común que, igual que optimizamos las webs siempre para aumentar el SEO, lo hagamos también para potenciar las Core Web Vitals, por ejemplo:
- Con un hosting rápido y fiable.
- Habilitando la caché de página completa.
- Difiriendo el JavaScript.
- Minimizando los archivos JS y CSS.
- Optimizando los almacenamientos en caché del navegador que usemos.
- Utilizando el CDN.
- Eliminando todo script de terceros que no sea necesario.
- Comprimiendo bien las imágenes, que han de estar correctamente escaladas.
- Cargando el contenido estático de forma diferida.
- Eliminando todos los elementos demasiado pesados que haya en la web.
- Comprimiendo todos los archivos.
Herramientas para medir las Core Web Vitals
Dada la importancia que han cobrado las Core Web Vitals en los últimos tiempos, han nacido a su sombra un buen número de herramientas perfectas para su medición, análisis y control. Entre las más importantes caben destacar las siguientes:
Google Search Console
Google Search Console es la principal, ya que la proporciona el propio Google.
Conocida como herramienta Field Data, permite obtener datos de campo a través de la monitorización de usuarios reales. Así pues, se pueden identificar grupos de páginas para analizar y resolver problemas con las tres métricas, CLS, FID y LCP.
PageSpeed Insights
PageSpeed herramienta interesante para analizar la viabilidad de la página a través de la velocidad de los tiempos de carga. Se basa en el navegador y ayuda a analizar el rendimiento del site.
Chrome UX Report
También conocida como CrUX, ofrece un grupo de datos a los que se puede acceder de forma pública para analizar la experiencia de usuario por medio del navegador Chrome. Esto nos sirve para analizar las métricas de las Core Web Vitals.
Web Vitals Chrome Extension
Web Vitals es una extensión del navegador Chrome que nos permite una adecuada medición en tiempo real de las Core Web Vitals. Se usa en el escritorio de PC y se ha convertido en una gran herramienta de diagnóstico.
Web.dev
Web.dev es una herramienta gratuita que facilita la ejecución de una completa auditoría para conocer el verdadero rendimiento de un site. Verificado el rendimiento, encontramos una sección de consejos para aplicar mejorar progresivas de accesibilidad y aplicación web.
Lighthouse
Vamos ahora con una herramienta de Lab Data, o sea, que realiza pruebas en entornos controlados para analizar al usuario potencial y cómo experimenta con la web.
En este caso, Lighthouse es una gran herramienta para el diagnóstico y mejora de la calidad.
WebPageTest.org
Otra técnica magnífica de Lab Data que es gratuita y de código abierto. Con WebPageTest.org es fácil analizar el rendimiento de una web en las velocidades de carga de las páginas desde un navegador.
Panel Performance
Vamos con una última herramienta muy sencilla que viene provista por Chrome DevTools y que también es de manejo bastante simple.
Panel perfomance se usa desde el modo incógnito de Google Chrome y sirve para identificar la experiencia de usuario por medio de posibles cambios de diseño no detectados o inesperados.
Así, si existen inestabilidades visuales que afecten a las métricas de las Core Web Vitals se pueden encontrar y mejorar rápidamente sin que eso afecte en exceso al rendimiento del site.
Conclusión
La mayor parte de usuarios, y un buen número de webmasters poco experimentados o que no se informan puntualmente, todavía no valoran la importancia de las Core Web Vitals.
Sin embargo, acabamos de comprobar su importancia actual, dado que Google las tiene muy en cuenta para las SERP.
Por fortuna, controlar estas métricas es sencillo, pues disponemos de un buen número de herramientas gratuitas o económicas, muchas de ellas directamente Online, que facilitan la mejora en las puntuaciones finales.
En definitiva, una buena web que pueda sobrevivir por sí sola requiere de un trabajo constante y una atención total.
Ahora, sumado a tus trabajos de SEO, es condición básica que añadas el empleo de las Core Web Vitals para optimizar cada detalle. Si comienzas hoy, mejor que si lo haces mañana.
Imagen de portada por Freepik.
Y tú, ¿tienes una web saludable? ¿Cómo están tus Core Web Vitals?
También te puede interesar:








No hay Comentarios