
¿Sabes qué es un mapa de calor y las ventajas que tiene usarlo para tu estrategia Online? El comportamiento de los usuarios cuando navegan por nuestro sitio Web, en la mayoría de las ocasiones es muy variopinto.
Por ello, contar con herramientas de analítica que nos permitan determinar qué hacen, dónde hacen clic y por qué zonas posaron su vista y su atención es fundamental.
De ahí, podemos sacar conclusiones acerca de si el diseño de nuestro Blog o Web es el adecuado o cambiar lo que fuese necesario.
Y es ahí donde toman protagonismo los mapas de calor web o heatmaps, que son capaces de analizar cómo navegan y el comportamiento de los usuarios en su entorno natural sin que se percaten siquiera.
¿Qué es un mapa de calor o heatmap?
Un Heatmap es una representación visual basada en un código de colores, también llamado «mapa de calor» de fácil lectura e interpretación, el cual muestra qué elementos o áreas de ésta presentan más interés e interacción para el usuario.
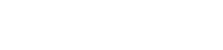
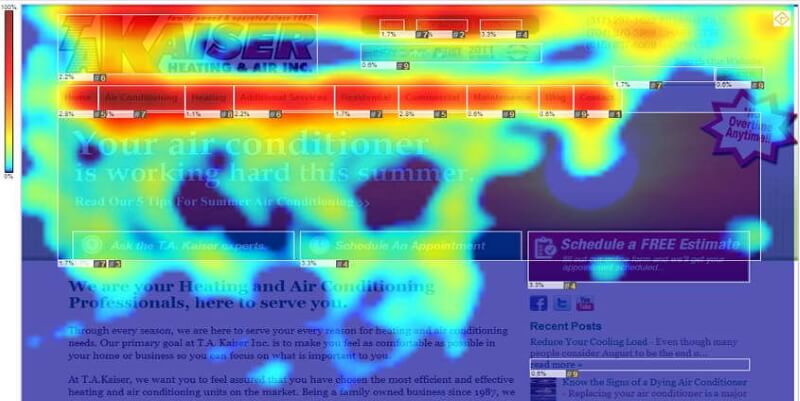
Por ejemplo, la siguiente imagen muestra la codificación típica que nos suele entregan una de las herramientas a las que me refería anteriormente:
El panorama hace ver que los colores más cálidos hacen referencia a las zonas de la web más frecuentadas y con más interacciones por parte de los usuarios y las verdosas las que menos.
Cuando un elemento o área de la página no presenta ninguna interacción o resulta ser mínima con respecto a otros elementos o áreas, no se codifica con ningún color, ya que esto complicaría y haría mucho más compleja la interpretación del heatmap.
Ejemplo de mapa de calor web
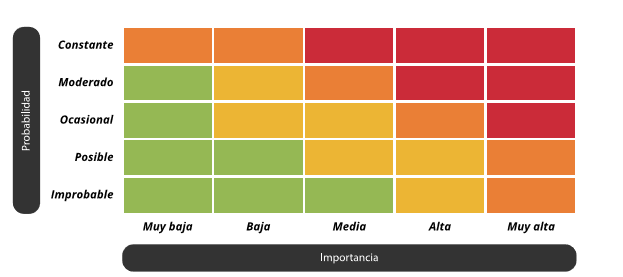
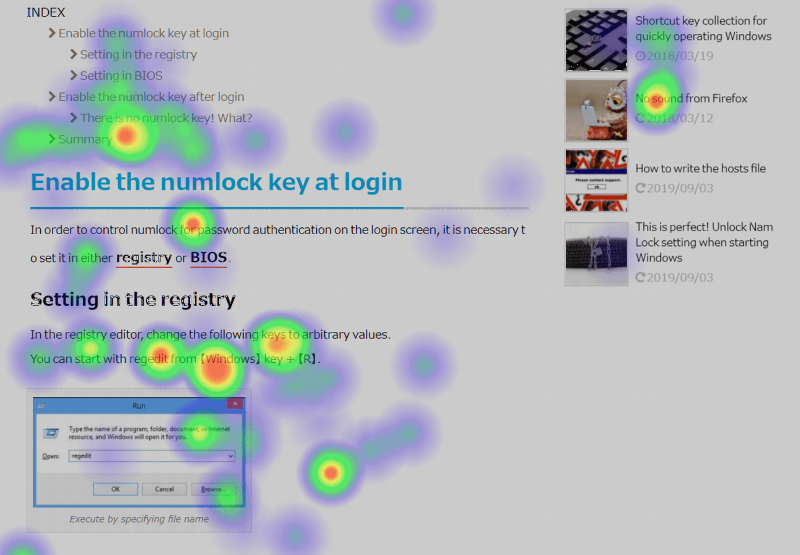
Para ejemplificar esto más fácilmente y que comprendas mejor qué es un heatmap exactamente, veamos la siguiente captura de una web, donde vemos cómo se comportan los usuarios en una URL cualquiera de la Wikipedia:
A simple vista, podemos ver que, según los lugares donde el color se vuelve algo más rojizo, es donde los usuarios que entran ahí prestan mucha mayor atención. De ahí la cantidad de clics que recibe.
Y es que, en este caso particular, vemos cómo esta atención se fija en las zonas donde hay imágenes, las cuales probablemente se pretende clicar para visualizar de una manera más amplia.
A su vez, podemos sacar muchas más conclusiones, como que en la parte superior izquierda existe una actividad de clics muy elevada, aún siendo éste un texto.
Claramente, como creadores de un sitio concreto, nos da a entender si existe interés o no en ciertos contenidos de nuestra web. En este caso, la hipótesis es que lo que pretenden es ampliar el extracto de texto, en busca del artículo completo que les aporte una información integral sobre él.
A su vez, pero de manera contrapuesta, también nos permite detectar qué lugares carecen de interés por parte de nuestros visitantes a lo largo del período al que hemos hecho seguimiento.
En nuestro caso de ejemplo de heatmap, vemos cómo la parte superior no ha despertado demasiada expectación por la mayoría.
¿Para qué sirven los mapas de calor?
Ya hemos adelantado cuál es el propósito de los mapas de calor web: analizar el comportamiento de los usuarios cuando navegar por las páginas de nuestro Blog o la de nuestro negocio online, sea cual sea la tipología de éste.
Pero la interpretación de los mapas de calor es, la mayoría de las veces, subjetiva y nunca podemos estar seguros del beneficio de un cambio que implementemos a raíz de haber comprobar en uno de ellos que sería efectivo algo concreto.
Por ello, te recomiendo hacer Tests A/B siempre que te sea posible e ir variando los contenidos hasta conseguir un porcentaje de «interés» a tu medida, dado que de lo contrario, una de las consecuencias podrían ser el aumento del Pogo sticking, que daría como consecuencia la vuelta de tus visitantes a la SERP.
Y lo que es peor: que para contenidos similares a los tuyos, fueran a visitar a webs de la competencia.
De esta forma, en caso de que el cambio realizado no fuese positivo, habremos minimizado el impacto de las pérdidas que pudiera provocar.
¿Cuáles son los tipos de mapas de calor que existen?
Según el movimiento o acción a la que queramos hacer seguimiento en una web, existen varios tipos de mapas que podemos diferenciar:
1. Mapa de clics de ratón
El primero de ellos corresponde, como te he mencionado anteriormente, a la cantidad de usuarios han hecho clic con el ratón.
Realmente, es el tipo más frecuente y el que, la mayor parte de las veces nos va a interesar, puesto que maximizar la cantidad de clis en un botón de tipo CTA para comprar productos en nuestro eCommerce será el objeto de deseo por parte de cualquier responsable de eCommerce, por citar un ejemplo evidente.
En este caso, no sólo se almacena información sobre los elementos «clicables» de la web, como enlaces o botones, sino también elementos «pasivos», como lugares actualmente no hipervinculados.
El ejemplo anterior de la Wikipedia podría ser una buena ilustración de cómo quedaría el panorama en cuanto a esta tipología.
2. Mapa de movimientos de ratón
En cuanto a los cambios de posición del ratón, tenemos la posibilidad de trackear lo que ocurre en nuestro negocio online de una manera muy pormenorizada.
Además, tanto cuando está en movimiento como cuando está parado, existen herramientas que pueden darnos una visión muy clara de por donde mueven su puntero los usuarios.
Esta es una manera muy psicológica de analizar el comportamiento de todo aquel que entra a nuestro sitio, ya que podemos comprobar si, la manera en que planteamos en un principio el contenido, es realmente cómo ellos lo están consumiendo.
De esta manera, tenemos una referencia de las áreas de la página web que atraen o son de interés del usuario, reflejándose en el mapa con el correspondiente código de color más cercano (o menos) al deseado rojo «intenso».
En este ejemplo, podemos ver un heatmap de este tipo en la web de un eCommerce donde, al tener en la mayoría de los casos una variedad muy amplia de categorías, la mayoría del tiempo el puntero del ratón se concentra en estas zonas.
De esta manera, sea evidencia que lo que se pretende en este tipo de negocios es llegar a la categoría concreta del producto que tenemos en la mente:
En este tipo de mapas, creo que queda en evidencia que la mirada del usuario sigue el mismo trayecto que el cursor del ratón y que, cuando su mirada está centrada en alguna parte de la página, el cursor está también alrededor de esa zona.
3. Mapas de desplazamiento vertical (“scroll”)
Cuando un usuario accede a una página web, tiene una primera visión de su contenido “above the fold”, o lo que es lo mismo: la zona superior de la página que es visible directamente en pantalla sin ninguna interacción del usuario dentro de ella.
Por tanto, aquí tenemos claro qué se va a mostrar sí o sí en nuestra web, pero ¿hasta dónde llegan del resto de esa URL?
El mapa de desplazamiento nos da una muestra de ello, con una distribución muy característica, con mayor índice de visitas en la parte superior, que va disminuyendo a medida que se desciende por la página (a menos en la mayoría de los casos).
¿Cómo puedo instalar e implementar un heatmap en mi web?
En estos casos, suponiendo que acabas de crear una web en WordPress o que ya, ya teniendo una, quieres probar esta estrategia que te propongo, lo tienes relativamente fácil, ya que existen herramientas Online que te ayudarán.
A su vez, también existen plugins que, una vez instalados, hacen una recopilación de la información que le programes. Son estos:
1. CrazzyEgg
Realmente, CrazzyEgg es una de las herramientas de pago más conocidas por bloggers y responsables de tiendas online en el panorama hispano y anglosajón.
Si te decides por ella, tiene una prueba gratuita de todos sus planes por un periodo de 30 días, tan sólo indicando tu dominio web.
Los precios van desde 9$ al mes para la lectura de 10.000 visitantes y 10 páginas activas, a otros planes de mayor envergadura, en los que se ofrece 100.000 visitas en 50 páginas activas e informes de horarios determinados por 49$ al mes.
Además, puede elegir que tipo de mapa de calor trackear en cada momento, e incluso filtrar qué tipo de elemento quieres mostrar: clics en enlaces, en botones, en imágenes, etc.
2. Sumo
Sumo es una herramienta fantástica multiusos, ya que abarca desde la implementación de botones para compartir tus artículos en redes sociales (muy usado hace unos años) hasta la analítica web completa de un sitio web.
Se centra principalmente en la captación de suscriptores, pero también puedes programar mapas de calor para hacer seguimiento de la actividad de los usuarios.
Tiene funcionalidades interesantes, como es el feedback en tiempo real para observar los últimos clics de los usuarios, incluso de los que en estos momentos se encuentran visitándote.
3. Aurora
En esta ocasión, cambiamos del tipo de herramienta y te muestro un plugin para WordPress con el que implementar pruebas test A/B, como es «Aurora Heatmap«.
Este complemento, que se actualiza frecuentemente por sus creadores, tiene ya más de 4.000 descargas activas y es realmente sencillo de utilizar.
Y, como puedes ver en la imagen superior, el resultado es muy esclarecedor: puedes ver dónde hacen clics tus usuarios de manera precisa y clara.
La única «pega» es que al instalarlo dentro de nuestro servicio de alojamiento web, consume recursos propios. Aún así, me parece una buena manera de aunar todo en un mismo lugar: contenido y analítica de tu web.
Conclusión
Ahora que sabemos qué son los mapas de calor web y qué tipos existen para realizar pruebas en tu plataforma digital, es el momento que pruebes cuál es el que te va mejor según tu tipo de negocio.
Normalmente, los servicios web externos también proporcionan un plugin para incluir automáticamente el script necesario, pero que no permite realizar ninguna otra gestión con los mapas de calor.
En general, los servicios externos son muchos más avanzados que los plugins. De hecho, es la solución más recomendable, puesto que un plugin consume recursos de nuestro servidor de alojamiento que, en caso de un número alto de visitas, puede afectar a su rendimiento.
Imagen principal (flat) By Freepik.
¿Has usado alguna vez un mapa de calor en tu proyecto digital? ¿Qué heatmaps recomendarías?
Cuéntamelo en los comentarios, ¡te espero! 😉
También te puede interesar:











No hay Comentarios