
Hoy voy a hablar del SEO para imágenes, un factor de posicionamiento orgánico On Page que puede ayudar a tu sitio Web a mejorar su presencia en los resultados de búsqueda.
Y es que este criterio de optimización va más allá de reducir el peso de las imágenes, ya que también aporta información valiosa a Google para que pueda entender mejor nuestra página.
Seguro que habías oído hablar de ello, pero es cierto que todavía hay muchas empresas y negocios Online que no le dan la importancia que tiene.
Así que, no dejes pasar esta oportunidad si quieres establecer la diferencia con tus competidores digitales.
¡Vamos a ello!
¿Qué es el SEO para imágenes?
El SEO para imágenes es una técnica que se basa en optimizar el contenido gráfico de una página Web para poder aparecer en los resultados de búsqueda de Google, consiguiendo así una mayor visibilidad y tráfico Web.
En otras palabras, con esta práctica vamos a ofrecer una mayor legibilidad, indexabilidad y calidad en las imágenes utilizadas, con el propósito de mejorar la experiencia del usuario y el posicionamiento orgánico tanto en las SERP como en el buscador de Google Imágenes.
De esta forma, ofreceremos información complementaria a los motores de búsqueda a la hora de rastrear nuestro sitio. Con ello, facilitaremos que puedan llegar a comprender nuestro contenido de una forma más óptima.
¿Por qué es importante el SEO para imágenes?
Es evidente que las imágenes son una parte fundamental del contenido: lo enriquecen y nos ayudan a contextualizarlo, es decir, brindan información extra para explicar el texto de una manera más clara.
Pero, ¿sabes qué pasa si las incluimos optimizadas?
Podremos sacarle mayor provecho, puesto que vamos a ayudar al algoritmo de Google a interpretarlas mejor y con ello determinarán si son útiles y relevantes para la búsqueda realizada por el usuario. Y, si es así, las mostrará en sus resultados.
Por este motivo, si sabemos establecer una estrategia adecuada de optimización para fotos nos traerá grandes ventajas en términos de posicionamiento SEO.
¡Veamos cuáles son esos beneficios!
Beneficios de la optimización SEO para imágenes
1. Velocidad del sitio
Al no sobrecargar el sitio de recursos poco optimizados, mejoramos los tiempos de carga y con ello mostraremos todo nuestro contenido al usuario en un menor intervalo de tiempo.
La clave del éxito está en controlar cada uno de los factores que influyen en el WPO (Web Performance Optimization), de esta manera impediremos que la abandonen por ser una página lenta y que no termina de verse en su totalidad.
2. Experiencia de usuario
La optimización de imágenes para SEO es tan solo uno de los muchos factores a tener en cuenta para que los usuarios tengan una buena experiencia al navegar por nuestro sitio.
Aún así, es esencial para que se sientan cómodos y quieran permanecer más tiempo en nuestra página.
Y esto es algo que Google valora bastante, y podrá traducirse en un mejor posicionamiento orgánico en sus resultados de búsqueda.
3. Almacenamiento
Al tener elementos gráficos menos pesados y de mejor calidad gozaremos de una mayor capacidad de almacenamiento, ya que se ocupa menos espacio en el servidor.
No saturarlo se traduce también en una mayor velocidad de carga.
¡Todo son ventajas!
4. Conversiones
Sí, es cierto que las imágenes pueden mejorar la tasa de conversión de un eCommerce o sitio Web, ya sea rellenar un formulario de contacto, hacer una compra o suscripción de newsletter. Sin embargo, si no están optimizadas adecuadamente surtirán el efecto contrario.
Por esta razón, es importante que tengas presente este factor dentro de tu estrategia digital. Será clave, junto a otras técnicas, para lograr que los usuarios realicen acciones determinadas en tu página.
5. Posicionamiento orgánico
Tal y como he ido contando a lo largo del artículo, si ofrecemos más información a los motores de búsqueda a través de las imágenes, les facilitaremos su rastreo y ayudaremos tanto a Google como a los usuarios a que entiendan mejor nuestro contenido.
Las claves del SEO para imágenes
A fin de cuentas, no es un secreto que la optimización de imágenes es esencial para el éxito de una página Web. Por esta razón, vamos a ver juntos cómo puedes hacerlo con una serie de trucos que te ayuden a darle ese impulso que tu negocio Online necesita.
Estas son las mejores prácticas para implementar en una estrategia de SEO para imágenes:
1. Calidad de imagen
No olvides añadir imágenes de alta calidad que aporten valor a tu contenido. Sea cual sea el objetivo de una marca será beneficioso para su estrategia digital.
Si la imagen es útil para el usuario, interaccionará con ella, lo que hará que posicione mejor porque cumplirá con el criterio de usabilidad de Google.
Veámoslo más claro en un ejemplo:
Imagina que quieres comprar unos patines y comienzas a buscar en varias tiendas Online.
En ambas fotografías aparece el mismo producto, pero en una de ellas tarda mucho en cargar y cuando lo hace no pueden apreciarse bien los colores, el material y los detalles del mismo.
¿Dónde sería más probable que los comprases?
Si tienes un blog corporativo y no puedes conseguir fotografías únicas y de calidad, siempre puedes optar por acudir a bancos de imágenes gratis, aunque tampoco debes abusar de su uso.
2. Nombre del archivo descriptivo
Es necesario asegurarnos de incluir un nombre de archivo descriptivo porque los motores de búsqueda no solo rastrean el contenido escrito de las páginas de tu sitio sino que también lo crawlean en las imágenes.
Para optimizarlo de manera óptima sigue estos pasos:
- Descríbelo con una o varias palabras.
- Introduce la keyword objetivo al inicio.
- Utiliza guiones altos para separar las palabras.
- Elimina las stop words o palabras vacías como a, en, esto, para, el, sobre, entre otras.
- Cuida el keyword stuffing.
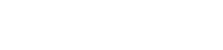
- Evita subir el archivo con el nombre predeterminado “IMG00754.jpg” o poco personalizado “patines1.jpg”
Aquí muestro cómo hacerlo de manera correcta:
3. Dimensión de las imágenes
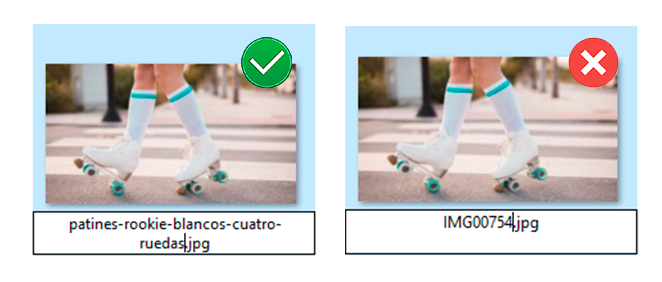
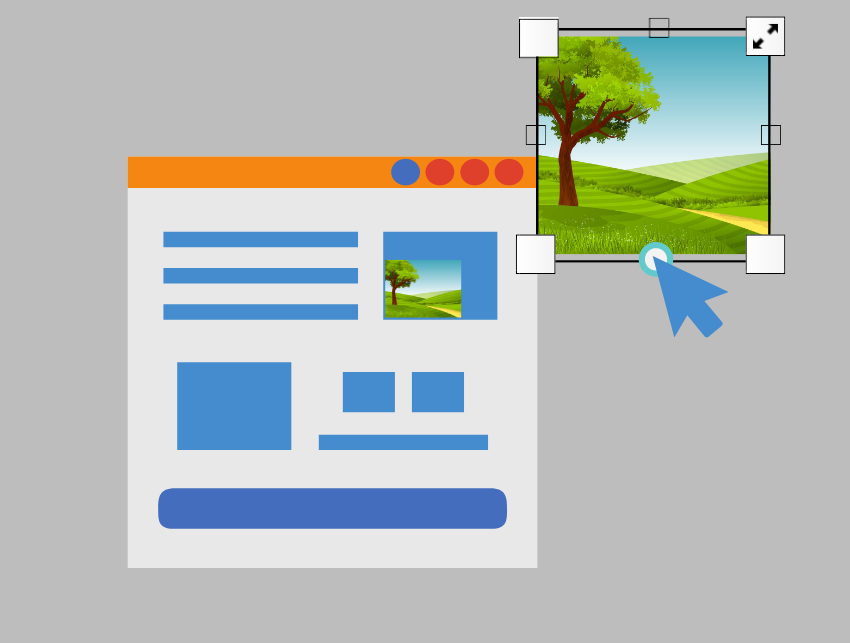
Si quieres reducir el tiempo de carga de tus archivos multimedia debes redimensionarlos al tamaño exacto de visualización de tu sitio Web antes de subirlas.
Lo verás más claro con este ejemplo:
Tu sitio Web tiene una anchura máxima de 800px y la imagen que quieres subir tiene un tamaño de 1200 px. No tendría sentido hacerlo así, ya que nunca se mostraría con esa resolución, y se vería con mala calidad e incluso pixelada.
4. Formato de archivo
El formato de archivo también es un elemento esencial de optimización SEO para fotografías, por ello debes conocer cuál utilizar en cada caso.
No elegirlo correctamente puede llegar a ser perjudicial para la calidad y el tiempo de carga de los mismos, lo que influirá negativamente al mismo tiempo en el User experience y la tasa de rebote.
El uso correcto de la extensión del archivo asegurará que las imágenes sean claras y de carga rápida.
Veamos cuáles son los diferentes tipos de archivos de imagen y sus usos:
» JPG
JPG o JPEG es la extensión más común para fotografías o diseños digitales. Es un formato ideal para imágenes de tamaño pequeño, así que si la tuya es de grandes dimensiones, debes tener en cuenta que al comprimirlas pueden perder algo de calidad.
» PNG
El PNG es un formato perfecto para gráficos Web (imágenes con transparencias, logos, capturas de pantalla, gráficos con texto, iconos, etc.) por lo que si quieres mantener un tamaño pequeño sin pérdida de datos y calidad, úsalo.
» GIF
Este formato de imagen es muy utilizado en sitios Web y redes sociales si son fotos con colores sólidos, pequeñas animaciones, transparencias o clips de vídeo de baja resolución. A diferencia del JPG, permite comprimirlas sin perder calidad a pesar de ser archivos mucho más pesados.
» WEBP
WEBP es el nuevo formato gráfico desarrollado por Google y que pretende sustituir los tres formatos anteriores. Es ideal si necesitas comprimir mucho tus imágenes, sin comprometer su calidad y que sea más difícil de copiar por tus competidores.
5. Peso de las imágenes
Los sitios Webs con imágenes pesadas cargan de manera más lenta. Por esto, es necesario comenzar a reducir el tamaño de una foto sin perder calidad para que se muestren rápidamente y esto se traduzca en un mejor ranking o posicionamiento.
Es importante comprimirlas e optimizarlas para:
- Tener un servidor menos cargado y que funcione con mayor fluidez
- Evitar que no aparezcan las imágenes o carguen lentas
- Impedir que Google penalice a la Web al clasificada como lenta
6. Texto Alt
Optimiza este atributo o texto alternativo para ayudar a las “arañas de Google” a comprender fácilmente las imágenes y contenido de una Web.
Para maximizar las oportunidades de posicionamiento orgánico, describe esta etiqueta HTML con las palabras clave objetivo, es decir, aquellas que se ajusten a la intencionalidad de búsqueda de los usuarios y con las que se pretenda posicionar dicho contenido.
7. Title
Proporciona un título breve y relevante que explique de qué trata cada una de las imágenes.
Identifica esta etiqueta HTML fácilmente. Tan solo tienes que pasar el cursor del ratón por encima de la misma y este título aparecerá.
8. Leyenda
Utiliza este fragmento para aportar información adicional y contextualizar así la imagen.
9. Descripción
La descripción es otra manera de ofrecer mayor información a los usuarios. Debes de saber que esta etiqueta no es imprescindible para el posicionamiento orgánico.
10. Schema Markup
Incluir Schema Markup en el código HTML puede ayudar a los motores de búsqueda a interpretar el contenido de las páginas de una manera más eficiente. De esta manera, puede aumentar su visibilidad, ya que muestra a los usuarios aquellos resultados que son relevantes en función de sus consultas.
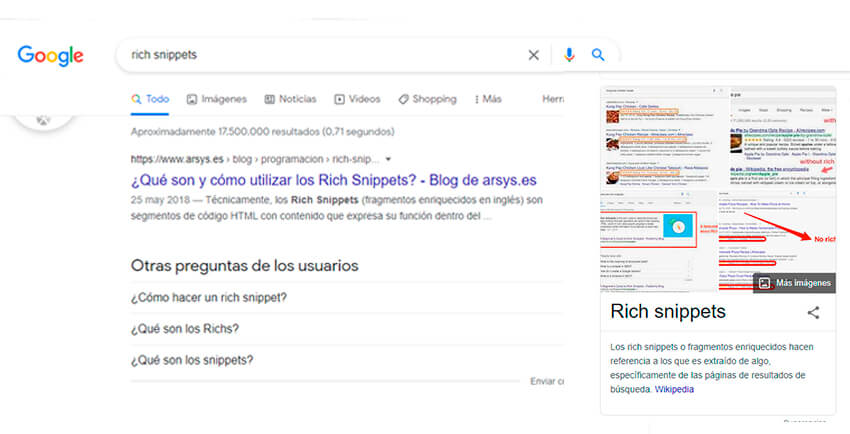
Puedes encontrar este contenido en las SERP a modo de Rich Snippets o fragmentos enriquecidos:
¡Incluso tienen mayores tasas de clics!
11. Geolocalización
Esta estrategia consiste en incorporar información geolocalizada en los metadatos de una imagen o fotografía. De este modo, al incorporar las coordenadas en los archivos visuales podrán ser localizadas en las búsquedas locales.
Mejora el SEO local utilizando herramientas Online que permitan geoetiquetar fotos y contengan así datos de ubicación geográfica guardados en el archivo de la misma:
12. CDN
Hospeda tus imágenes en una red de distribución de contenidos (CDN) para almacenarlas en una versión en caché en Puntos de Presencia cerca de tus usuarios para que estas carguen rápidamente.
13. Técnica Lazy Load
Pon en práctica la técnica Lazy Load en las imágenes de tu Web para mejorar la experiencia de usuario en lo que respecta al tiempo de carga de la página.
Gracias a la carga diferida o asíncrona los elementos visuales cargarán en el momento en el que el usuario hace scroll hacia abajo. Al optimizarlos, tendrás una web más dinámica y ágil.
14. Usa un Sitemap
Crea un archivo sitemap exclusivo para las imágenes de tu Web para ayudar a los rastreadores de Google a escanear e indexar las URL más rápido y asegurar que sean mostradas en los resultados de búsqueda.
Xmls:image= “http://www.example.com/schema/sitemap-image/”
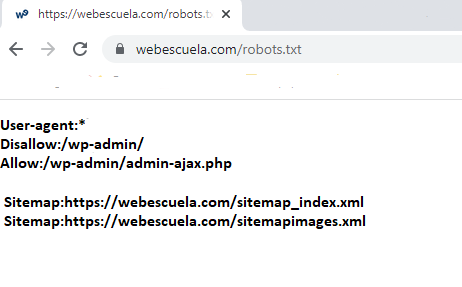
Si lo creas de forma separada se ha de incluir un link en el robots.txt o especificar el sitemap.xml de imágenes en el general.
15. Linkbuilding
El Image building es una estrategia de SEO Off Page que consiste en obtener links o enlaces a través de las imágenes.
En otras palabras, si creas infografías o ilustraciones únicas y de valor, otros las pondrán incluir en sus contenidos.
Para saber si están siendo utilizadas, emplea la búsqueda de imágenes inversa:
- Lleva tu fotografía a Google imágenes
- En los resultados de búsqueda nos dirá si está siendo usada
- Si no te enlazan puedes ponerte en contacto para que te citen
Conclusión
Es realmente fundamental conocer cada uno de los aspectos que se deben tener optimizados y que Google tiene en cuenta para determinar su ranking.
La técnica del SEO para imágenes es muy poderosa, pero no suele considerarse.
Por lo que si la aplicas adecuadamente tendrás una mayor ventaja frente a tus competidores y conseguirás que te muestren en este tipo de resultados de búsqueda.
Ya tienes los conocimientos que necesitas para ello.
¡Ahora es tu turno! Te toca poner en acción lo aprendido.
Imagen de portada por Freepik.
¿Conocías la importancia del SEO para imágenes?
Espero que haya sido de gran ayuda y tengas este factor mucho más en cuenta.
También te puede interesar:












Christian Diaz
Posted at 04:18h, 24 marzoGracias por compartir, me gusto mucho 😀