
A menudo, por infravalorarlo, quienes tienen una web descuidan el footer o pie de página de la misma.
No caigas en ese error ni pienses que nadie lo lee: un pie de página elaborado con consciencia puede mejorar con mucho la usabilidad de tu sitio y, por lo tanto, la experiencia de usuario.
Sigue leyendo para entender cómo funciona este apartado y que construyas una web con buen pie.
¿Qué es el footer?
El footer o pie de página es aquel apartado que encontramos al final de cada una de las URLs que conforman un sitio web, siendo igual en apariencia y mostrando el mismo contenido en todas ellas.
Contiene información importante del sitio y enlaces útiles para el usuario, con el fin de que este pueda encontrarlos en todo momento sin dar demasiadas vueltas.
Puedes identificarlo con facilidad porque se diferencia visualmente del cuerpo de la página web: suele ser de otro color y es frecuente que el texto presente una tipografía diferente.
¿Para qué sirve el footer o pie de página?
El footer potencia o mejora dos puntos vitales de tu estrategia: la experiencia de usuario y el posicionamiento SEO.
La experiencia de usuario
Tal vez supongas que será muy poca la gente interesada en echarle un vistazo.
Quizá no seas muy consciente de las veces que tú lo has hecho… Pero créeme; es aquí donde todos acudimos cuando buscamos información concreta que no aparece o no hemos encontrado a simple vista en otras partes del sitio.
Piensa que cuantos más rodeos tenga que dar una persona para hallar lo que busca, más fácil es que se frustre y abandone una web sin realizar ninguna acción: comprar, contactar, seguir en redes sociales a la persona o empresa que hay detrás de dicha web, etc.
En definitiva, el pie de página sirve para hacer más ágil y cómoda la navegación, además de evitar que el usuario se pierda en una web o se marche de ella sin dar con la información que buscaba.
El posicionamiento SEO
Por ejemplo, al incluir la dirección estás trabajando la geolocalización y puede ayudarte a mejorar tu posicionamiento local.
Piensa que el footer está presente en todas las páginas de tu web, por lo que es un elemento muy interesante para trabajar el enlazado interno de tu sitio web.
Len en cuenta que los enlaces que están en el pie de página van a recibir autoridad de todas las URL de las web.
¿Qué elementos puede llevar el footer?
No todas las webs son ni persiguen lo mismo, por lo tanto, tampoco a sus usuarios les surgirán las mismas necesidades cuando las naveguen.
A la hora de decidir qué poner en el pie de página, es importante que seas capaz de adelantarte a los motivos que llevarían a tus visitantes a consultarlo. Aquí van algunas ideas.
1. Tu logo
No desaproveches la ocasión de hacer branding para que el usuario asimile la identidad visual de tu marca. Así es más fácil que la recuerde y pueda identificarla en otro momento.
Con el mismo objetivo, también puedes trabajar microcopies o añadir tu eslogan o los principales valores con los que se identifica tu empresa y dejar también patente tu identidad verbal.
2. Textos legales
Es decir, aquella información que, si quieres ahorrarte problemas, estás obligado a poner a disposición de los internautas: aviso de copyright, política de cookies, política de devoluciones, condiciones de compra, etc.
3. Datos de contacto
Que alguien que visita tu web te contacte siempre es una oportunidad.
Quizá solo necesite resolver unas dudas para contratar tus servicios, tal vez tenga una objeción o queja que lo alejan de la compra o simplemente requiera de cualquier otro tipo de atención por tu parte.
En cualquiera de estos casos, te interesa resolver la situación lo antes posible para satisfacer a esa persona.
Por eso, pónselo fácil y muéstrale claramente cuáles son las opciones para comunicarse contigo: dirección física, e-mail, teléfono, WhatsApp, enlace a formulario, etc.
Aprovecha estos datos para trabajar y potenciar tu SEO local.
4. Acerca de…
Desde poner un par de líneas sobre el autor de un blog a una serie de enlaces que hagan referencia a todo lo que es una empresa: quiénes somos, misión, manifiesto, grupo empresarial, franquicias, etc.
5. Iconos con enlaces a tus RRSS
No te conformes con que la interacción de un usuario con tu web se limite al tiempo que permanece en ella.
Invítalo a seguirte en tus redes sociales para que no pierda de vista tu marca y esté al día de tus novedades.
6. Enlace a tu mapa de sitio XML
Puede ser interesante incluir un enlace al mapa de sitio cuando nuestra web tiene muchas páginas, mucho contenido o muchas categorías.
Al hacerlo, no únicamente guías al usuario para que encuentre lo que busca, también ayudas a posicionar tu página, ya que Google puede rastrearla mejor.
7. Formas de pago
Otra información que te conviene poner en el pie de página cuando tienes un eCommerce. Indica al posible comprador de qué formas puede pagarte si compra.
Solo necesitas mostrarle los logos de las tarjetas, pasarelas y demás opciones que aceptas, cada uno con su enlace para hacer efectivo el pago.
8. Caja de suscripción a newsletter
Salvo que lo tenga muy claro y haya entrado con intención de comprar YA, es muy difícil conseguir una venta en una primera visita a la web. Por otra parte, te pueden comprar una vez y luego olvidarse de ti.
Para asegurarte de que la visita de un usuario a tu web no se quede nada más que en eso, invítalo en el footer a suscribirse a tu newsletter.
Así, tendrás muchas más oportunidades para venderle o para seguir reforzando el lazo que acabas de crear con él.
9. Enlace a preguntas frecuentes
Muchas veces, una duda se carga una posible conversión.
Dado que no todo el mundo pregunta, reduce al máximo la posibilidad de que esto ocurra agregando a tu pie de página un enlace a tu página de preguntas frecuentes (FAQ).
10. Sellos que inspiren confianza al usuario
Garantías y distintivos de todo tipo que transmitan a tus visitantes que tu página es segura: certificados de pago seguro, certificados SSL (conexión segura), sellos que identifiquen el sitio con unos valores o buenas prácticas, etc.
11. Premios
Porque, más allá de los sellos mencionados en el punto anterior, hay otros elementos que alimentan tu autoridad y hacen que los visitantes de tu web te perciban como alguien confiable.
12. Otras informaciones y enlaces de interés
Gastos de envío, últimas entradas de tu blog, tus servicios estrella, etc.
5 Errores que no debes cometer en el footer o pie de página
Para que un pie de página sea realmente útil, procura no caer en estos errores.
1. Saturar al usuario
En el footer solo debes incluir información importante que no aparece en el resto de la web o que es importante destacar.
Si no sabes priorizar y elegir qué información es esa, corres el peligro de recargarlo y hacer más tediosa la navegación para el usuario.
En definitiva, un exceso de información en el pie de página consigue un efecto contrario al que buscamos con él.
2. Enlaces a sitios sin apenas información o no actualizados
Por ejemplo, no tiene sentido que en tu footer cuentes con iconos de redes sociales en las que no estás o tienes abandonadas.
Tampoco que enlaces a tu blog si apenas publicas en él. Cuídate mucho también de los enlaces rotos, ya que, además de no aportar nada, generan frustración en el usuario.
3. Poner por poner
Aunque sientas que se te queda un poco vacío, no pongas nada que no sea necesario poner en el pie de página de tu web.
Si tienes un sitio muy sencillo, no estás en redes sociales o, en definitiva, no tienes mucho digno de incluir en el pie de página; no lo incluyas.
Deja tu contacto, el copyright y los textos legales, y mejor no distraigas a tus visitantes con información y enlaces inútiles para ellos.
4. Abusar de las palabras clave para tratar de posicionar
Sí, los motores de búsqueda también se fijan en los pies de página de las webs… Pero recuerda que las malas prácticas en SEO se penalizan. Meter palabras clave al tuntún es una de ellas.
5. No pensar en lo que realmente necesita el usuario
Este último punto incluye los cuatro anteriores.
Si quieres un apartado que de verdad mejore la experiencia de navegación de tus visitantes (y que, por lo tanto, aumente tus posibilidades de conversión), hazlo pensando en ellos y en su comportamiento dentro de tu web.
Ejemplos de footer
En el título de este artículo te prometí unos cuantos ejemplos de pie de página en los que inspirarte. Y, como persona de palabra que soy, aquí los tienes.
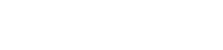
Fnac, el footer más completo
Un pie de página muy completo para una cadena que vende muchos productos, ofrece varios servicios y cuenta con muchas tiendas en distintos países.
Enlaces principales y secundarios, redes sociales, formas de pago, premios, sello de confianza Online, chat, mapa del sitio…
Hay mucha información, pero la usabilidad es buena porque toda está perfectamente ordenada y clasificada.
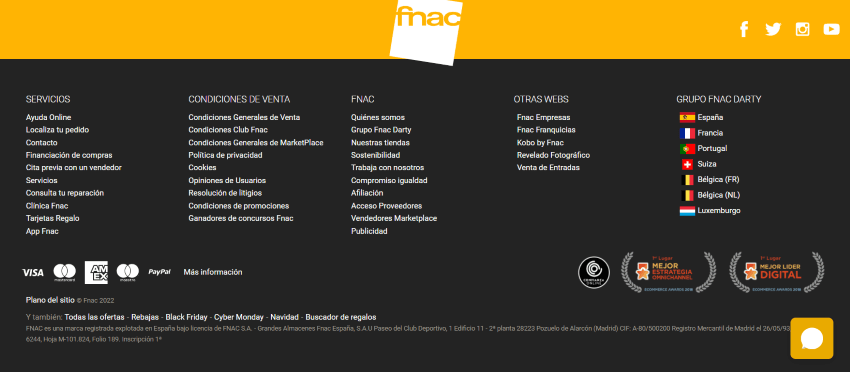
Adidas, un pie de página categorizado
Como la de Fnac, la web de Adidas también cuenta con mucho contenido, pero puedes localizar fácilmente lo que buscas gracias a los enlaces, perfectamente clasificados, en su pie de página.
Fíjate que agrupa sus productos hasta por tres tipos de categorías diferentes: por tipo de prenda, por deporte y por colección.
Además, invita a suscribirse a su newsletter desde ahí mismo, ofreciendo un incentivo a cambio.
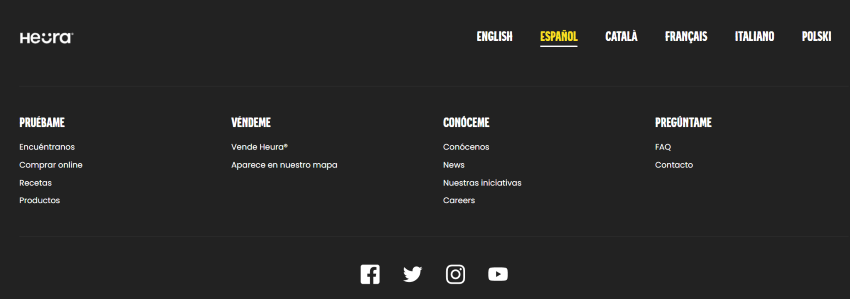
Heura, un footer pensado para sus usuarios
Se nota que el pie de página de Heura se ha hecho pensando en quienes entran en su web.
Teniendo en cuenta que sus productos son relativamente nuevos y muy diferentes a otros ya conocidos, es un gran acierto incluir una columna (Pruébame) con enlaces cuyo fin es descubrirlos: dónde se venden, dónde comprarlos Online, cómo comerlos (recetas) y qué variedades hay.
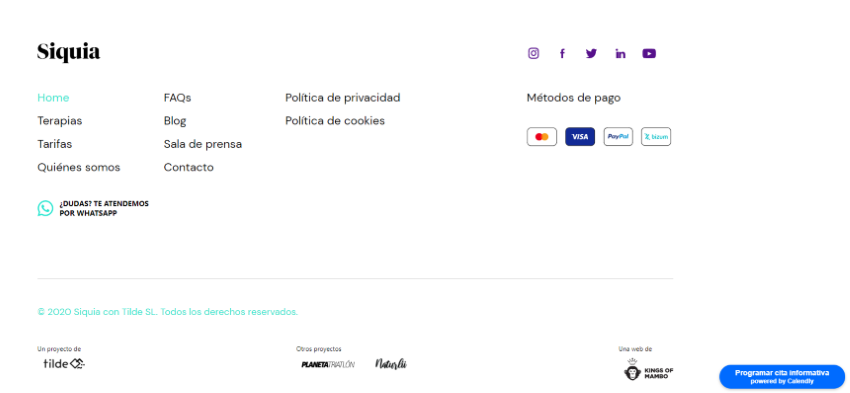
Siquia, un pie de página que convierte
Además de otras opciones habituales y explicadas en este artículo, el pie de página de este sitio de terapias psicológicas online cuenta con enlaces a la página de sus creadores, a las de otros proyectos hermanos y a la del estudio de diseño responsable de su web.
Aunque lo cierto es que lo más interesante es el botón para reservar cita directamente.
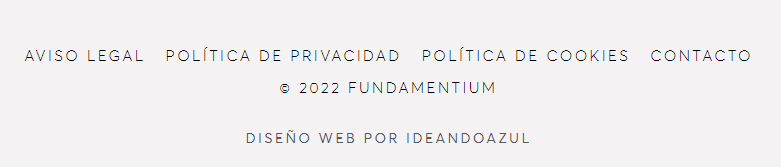
Fundamentium, el footer más minimalista
Por último, aquí tienes el pie de página de Fundamentium, sitio que ofrece infografías científicas.
Lo he elegido para insistir en un punto importante: no pongas más información de la necesaria en tu pie de página.
Este, por ser muy sencillo, no es un ejemplo mejor ni peor que los anteriores. Es, simplemente, adecuado a las necesidades del negocio y de sus usuarios.
Conclusión
El pie de página puede ser un apartado muy útil para los usuarios de tu web siempre y cuando lo hagas teniéndolos en cuenta a ellos.
Como mejora su experiencia en tu sitio y les hace más fácil el acceso a la información relevante que tiene que ver con él.
También podemos concluir con que aumenta tus posibilidades de conversión, de iniciar una relación con tus visitantes o de que estos se lleven una buena imagen de ti.
Después de leer este artículo, ¿cambiarías algo de tu footer?
Te leo en los comentarios.
También te puede interesar:










No hay Comentarios